做前端开发时常要重复一个动作,改一点,刷新页面看看效果。这里,我们是有个假设,刷新之后是能看到新的内容的。
但事实上,并不一定。
因为浏览器有缓存的机制。当然,它不是任何情况都起效,如果响应头里面没有 Last-Modified, Expires, ETag 这些东西存在,浏览器也是不知道该怎么做缓存的。那就有办法了,开发的时候控制都不输出它们问题不就解决了吗?如果控制这个的开关只有一处的话,那当然可以,但实际这些响应头的处理是有必要做些细分处理的。如果可以让服务器保持正常一致的输出,那么控制权就落在浏览器哪里了。
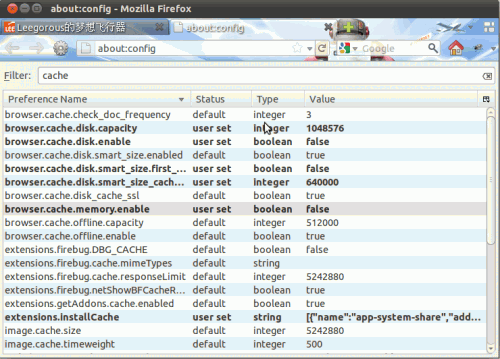
控制浏览器的缓存,通常想到的都是清除缓存,所有浏览器都有这样的功能,简单点几下就能搞定。但其实还有更省力的办法,就是直接控制是否缓存。开发通常都喜欢使用的 firefox 上是控制缓存方法很简单,地址栏输入 about:config (会让你确认一下),然后在 filter 里输入 cache
从过滤结果可以找到 browser.cache.disk.enable 和 browser.cache.memory.enable 这两项,默认都是 true,双击一下变成 false,缓存功能就禁止了。

这样,一开始的假设就是正确的了,可以放心的 F5 。
其它浏览器呢?
Chrome 据说也可以设置 –disk-cache-size=N,看上去可以控制缓存,不过我在 ubuntu 的 chrome13 上尝试是无效的,不知道 win 下可不可以。Chrome 可以通过 about:cache 查看缓存内容,也是个很有用的工具。
IE 里面是可以设定每次访问都从服务器请求资源。
不过,启用缓存的情况做测试也是必须的。之前就遇到一个非常特殊的例子,Expries 设置不当,禁用缓存情况下测试一切正常,启用的时候就不正常了,F12 一看是 304,清除多余的响应头即可。
由此,可以得出一个结论,服务器资源是可以从缓存角度做区分,适用缓存的部分,为了测试方便可以禁用缓存,而不适用缓存的部分是需要启用浏览器缓存机制进行测试,确保结果符合预期。