
<canvas>这个新的HTML元素的吸引力真是让我无法抵挡。在看过一些令人惊异的效果之后,canvas随即成为了最近的研究课题之一。
首先需要一个浏览器,Firefox (1.5 以上)这类基于Gecko的浏览器、Safari、Chrome和Opera都支持它, IE不支持。
在新建的页面里面加入
<canvas id="myCanvas" width="300" height="150"></canvas>
myCanvas 其实只是一个容器,内容的填充就是脚本(通常是javascript)出场的时候了。
var canvas = document.getElementById('myCanvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// drawing code here
} else {
// canvas-unsupported code here
}
我觉得既然要测试canvas,当然不会选一个不支持它的浏览器来玩,但是检查特性是否被支持是一个良好的习惯,正式使用时大可以通过代码重构将这一些框框隐藏起来。
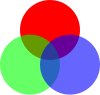
然后画一个很常见的图吧,保存代码为html再用浏览器打开,看到什么了?
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="javascript" type="text/javascript">
function drawRGB() {
var canvas = document.getElementById('myCanvas');;
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
var x = y = 60;
var r = 20; // 半边长
var dy = Math.sqrt((r*2)*(r*2)-r*r); // 显而易见
var radius = 30;
var startAngle = 0;
var endAngle = Math.PI*2;
var anticlockwise = true;
var list = [
// 红
{'x': x, 'y': y, 'color': "rgb(255,0,0)"},
// 绿 透明0.6
{'x': x-r, 'y': y+dy, 'color': "rgba(0,255,0,0.6)"},
// 蓝 透明0.6
{'x': x+r, 'y': y+dy, 'color': "rgba(0,0,255,0.6)"}
]; // 三个圆的圆心位置及其颜色
for (var i=0; i<list.length; i++) {
var item = list[i];
ctx.beginPath(); // 开启新路径
ctx.fillStyle = item.color; // 设置填充样式
// 画圆形路径
ctx.arc(item.x, item.y, radius,
startAngle, endAngle, anticlockwise);
// 填充
ctx.fill();
}
}
}
</script>
</head>
<body onload="drawRGB();">
<canvas id="myCanvas" width="300" height="150"></canvas>
</body>
</html>
解释见注释
未完待续…