
只是靠直线和弧线来画图是不够的,面对一些更加复杂但是有规律的图形时,我们需要另外一个更加强而有力的工具——贝塞尔曲线。
在 canvas 里,贝塞尔曲线有二次方和三次方两种形式,区别就在于控制点的数目,二次方的只有一个控制点,而三次方的则有两个。
quadraticCurveTo(cp1x, cp1y, x, y) bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
这里的贝塞尔曲线的用法同样的很简单的,但是却不像在 Photoshop 或者 Illustrator 里画曲线那么轻巧了,它是非常需要触觉和耐心的。所以上面强调了有规律这个关键词。
实际上是什么感觉,大家亲身体验吧,看看下面的示例。
var colors = ["ec460c", "1e951e", "2692f7", "ea62f6"];
var cp1 = 60;
var cp2 = 160;
var y1 = 150;
for (var i=0; i< colors.length; i++) {
ctx.beginPath();
ctx.moveTo(25,75);
ctx.bezierCurveTo(85,75,cp1,y1,100,y1);
ctx.bezierCurveTo(cp2,y1,120,35,190,35);
cp1 -= 10; // 使控制点 1 横坐标左移 10 像素
cp2 += 10; // 使控制点 2 横坐标右移 10 像素
y1 += 20; // 是曲线低点下降 20 像素
ctx.strokeStyle = "#" + colors[i];
// 设置线条颜色
ctx.stroke();
}
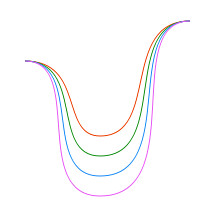
如图,我比较懒,里面用了循环画了几条曲线,一阵颜色一条,不同在于曲线的底端位置与曲线口径的不同。
你觉得像个什么呢?
这里并没有用到二次方形式的贝塞尔曲线,但是三次方的都会用了,二次方的还不行吗?
PS: 以上代码是主体部分,要运行上面的例子,请参考 进驻Canvas