米高佐敦(之后不知道为啥变成了迈克尔乔丹),自小学五年级开始认识你就一直都有留意你的比赛,收集有关的海报、书、体育报纸、杂志等,当时想关心NBA可没有现在那么方便,都是真金白银花出去的,不过那时候真的很简单,很开心……
那时候学校的设施比较差,也不推广篮球,进入中学之后环境好了一点,但是学业为重的观念下,体育普遍比较忽视,大学时只能凑个人数玩玩,现在办公室就有个篮球,今天中午还打了一会。资源充足果然可以促进体育运动。
Code + Design ^ Life
在canvas的世界里,只有一种基本图形——矩形,听起来很难以想象啊,复杂的图形怎么办呢?很多时候复杂问题总有简单的解法的。杀手锏就是路径,用路径和路径组合就可以绘制出相当复杂的图形,很浓重的矢量味道噢。像在 Illustrator 这类矢量设计软件里,路径就是一切的基础。是不是意味着,canvas 同样是矢量世界呢?
还是先搞定仅有的一种基本图形吧。最简单不过下面三个函数:
// 绘制一个方块 fillRect(x,y,width,height) // 绘制一个矩形轮廓 strokeRect(x,y,width,height) // 清出一个透明的矩形区域 clearRect(x,y,width,height)
其中x,y是矩形区域左上角的位置。
function draw() {
var canvas = document.getElementById('myCanvas');;
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(15, 15, 120, 120);
ctx.clearRect(40, 40, 70, 70);
ctx.strokeRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
}
}

在 canvas 上,首先填充了一个 120×120 的黑色(默认色)方块,清出中间并在其内勾画出双边矩形,看上去和右边的图形是一致的。
是由点组成的,但一开始就绘制面了,那么如何绘制点呢?其实,屏幕上的像素点也是一个矩形,画一个 1×1 的矩形就是点了。用 fillRect 和 strokeRect 都可以,但是有一点区别,fillRect 可以准确的填充出一个像素点,而用 strokeRect 则可以得到一个视觉上的点,边缘是模糊的。同样,如果希望矩形块的边缘是锐利的,使用 fillRect 而不是 strokeRect 。
 |
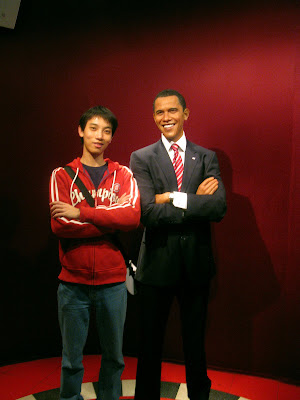
| From Playing in 杜莎夫人蜡像馆 |
从容,务实,豁达
刷卡进馆之后,第一个遇到的就是奥巴马,
但是由于人多,到最后才能有机会和他合拍。
他已经成为一种标志,在艰难时刻上台的他,
少点魄力和毅力恐怕都难以维持局面,
更别说有所开创了。
不过即使如此,
他依然可以表现出从容的姿态,
务实的作风和豁达的气质,
值得鼓励和支持。
在show图片的时候经常需要用到它,大概是大家都比较懒去为每个图调整大小,用Photoshop的批处理是可以省掉很多功夫了,但为求更省事,用脚本啦。
<img id="inu" src="your-image-path.jpg" onload = "resize(this)" />
在页面里插一行就可以了(resize函数体在下面),如果图像是动态装载的
var img = document.createElement('img');
img.onload = resize;
img.src = "http://farm4.static.flickr.com/3575/3343323074_499a81709c_o.png";
var MAX_IMAGE_SIZE = {
x: 400,
y: 400
};
function resize(obj) {
var img = obj || this;
var size = MAX_IMAGE_SIZE;
var rate = img.offsetWidth / img.offsetHeight;
if (img.offsetWidth > size.x) {
img.style.width = size.x + "px";
img.style.height = size.x / rate + "px";
}
if (img.offsetHeight > size.y) {
img.style.width = size.y * rate + "px";
img.style.height = size.y + "px";
}
// 如果有需要居中的话,用CSS也可以实现
reCenter(img, size);
}
function reCenter(img, size) {
if (img.offsetHeight < size.y) {
img.style.marginTop = (size.y - img.offsetHeight)/2 + "px";
}
if (img.offsetWidth < size.x) {
img.style.marginLeft = (size.x - img.offsetWidth)/2 + "px";
}
}
网上也有不少说onload事件在不同浏览器里的不同现象,Netscape(国内没什么人用了吧) 和 IE不是每次都触发onload事件,只有从网上下载时才执行,从缓存里装载后不执行。
那应该是因为设置onload在设置src之后,设置src后浏览器随即从缓存里装载好了,那时再指定onload为时已晚了,但在Firefox里在前在后都始终如一。最稳是在src之前设置onload属性。

<canvas>首先是在Mac OS X Dashboard上出现的,随后是safari,接着是基于Gecko的Firefox 1.5 … 而现在更被WhatWG 接纳,成为WhatWG Web applications 1.0 specification即 HTML 5 的一部分。
canvas可以用来画图,合成图像甚至是做动画,使用canvas不难,会HTML和JavaScript就可以很快的开进了。不过基本上,我觉得最终目标是动画效果和实现交互,那应该多少需要一点知识和经验,例如数学知识,颜色知识,交互经验等等……当然还需要想象力和最重要的——耐心。
之前在Canvas的奇怪变形也说过用css来定义canvas的长宽会引起变形,那个变形在不同的浏览器里面还不一样,实在无聊了可以试试,不过,最稳还是指定canvas的width和height属性。

<canvas>这个新的HTML元素的吸引力真是让我无法抵挡。在看过一些令人惊异的效果之后,canvas随即成为了最近的研究课题之一。
首先需要一个浏览器,Firefox (1.5 以上)这类基于Gecko的浏览器、Safari、Chrome和Opera都支持它, IE不支持。
在新建的页面里面加入
<canvas id="myCanvas" width="300" height="150"></canvas>
myCanvas 其实只是一个容器,内容的填充就是脚本(通常是javascript)出场的时候了。
var canvas = document.getElementById('myCanvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// drawing code here
} else {
// canvas-unsupported code here
}
我觉得既然要测试canvas,当然不会选一个不支持它的浏览器来玩,但是检查特性是否被支持是一个良好的习惯,正式使用时大可以通过代码重构将这一些框框隐藏起来。
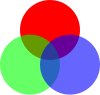
然后画一个很常见的图吧,保存代码为html再用浏览器打开,看到什么了?
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="javascript" type="text/javascript">
function drawRGB() {
var canvas = document.getElementById('myCanvas');;
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
var x = y = 60;
var r = 20; // 半边长
var dy = Math.sqrt((r*2)*(r*2)-r*r); // 显而易见
var radius = 30;
var startAngle = 0;
var endAngle = Math.PI*2;
var anticlockwise = true;
var list = [
// 红
{'x': x, 'y': y, 'color': "rgb(255,0,0)"},
// 绿 透明0.6
{'x': x-r, 'y': y+dy, 'color': "rgba(0,255,0,0.6)"},
// 蓝 透明0.6
{'x': x+r, 'y': y+dy, 'color': "rgba(0,0,255,0.6)"}
]; // 三个圆的圆心位置及其颜色
for (var i=0; i<list.length; i++) {
var item = list[i];
ctx.beginPath(); // 开启新路径
ctx.fillStyle = item.color; // 设置填充样式
// 画圆形路径
ctx.arc(item.x, item.y, radius,
startAngle, endAngle, anticlockwise);
// 填充
ctx.fill();
}
}
}
</script>
</head>
<body onload="drawRGB();">
<canvas id="myCanvas" width="300" height="150"></canvas>
</body>
</html>
解释见注释
未完待续…
我一般用脚本创建元素的同时多数会附加css来控制大小,背景色,etc.
但在<canvas>上却表现比较怪,
var canvas = new Element('canvas', {styles: {width: '150px',height : '150px'}});
再在上面画东西的时候居然发现变形了
我记得mozilla上面说是可以改变它的大小的
分析一下,canvas最终表现和一个png图像差不多,而它的默认大小是300/150,当应用css时,相当于宽度压缩了。
那不用css怎么办呢?其实很简单
var canvas = new Element('canvas', {width: 150,height : 150});
诶,被css惯坏了……
注: Element指的是mootools里的那个