在 canvas 里绘制弧线也是非常简单的。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
x, y 是圆心坐标,radius 是圆弧的半径,startAngle,endAngle分别是弧线起点和终点的弧度,注意,是弧度,而不是度,它们之间可以通过
function radian(degrees) {
return (Math.PI/180)*degrees
}
来进行转换。最后 anticlockwise 用于指示弧线绘制的方向,true 时表示逆时针方向。
var canvas = document.getElementById('myCanvas');
var size = 220;
canvas.width = canvas.height = size;
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
var X = size/2;
var Y = size/2;
var N = 12;
var R = 80;
for (var i=1; i<=12; i++) {
var r = 20;
var startAngle = 0 - Math.PI/2;
var endAngle = radian(360*(i/N)) - Math.PI/2;
var x = X + R*Math.cos(endAngle);
var y = Y + R*Math.sin(endAngle);
var anticlockwise = false;
ctx.beginPath();
ctx.arc(x, y, r, startAngle, endAngle, anticlockwise);
Math.cos(endAngle + Math.PI/2) > 0 ? ctx.stroke(): ctx.fill();
}
}

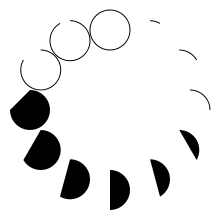
这样一个按顺时针变化的大圆就完成了。
完成上面的例子大概需要一点基础数学知识。
可以随意改变里面的圆的半径和起始、结束弧度又或者最后的控制填充与描边的算式来感受一下那种变化。