也不是第一次拿 IE 说事了,不过这次 IE 的 bug 还是有点意思的,也看到过有人提及这个 bug,解决的方法就是在CSS里设置它的 width 或者 height,要看具体的应用场景了,好像下面的这个例子。
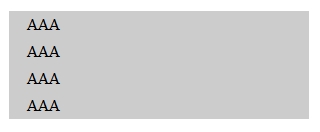
<div class="composite">
<div class="item">AAA</div>
<div class="item">BBB</div>
<div class="item">CCC</div>
<div class="item">DDD</div>
</div>
<style type="text/css">
.composite {
background-color:#CCC;
padding: 0 0 0 40px;
}
.item {
background-color: #666;
padding: 0;
}
</style>
简单得就是两层 div,有深浅不同的灰色背景。当里面那层 div 只包含像 text、input 这类的元素(我暂时还不致于无聊到逐一去尝试)时,它的背景色就不显示的,不过也不是永远不显示。

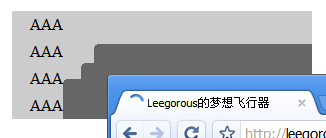
有趣在这里。当你用另外一个窗口,例如 QQ 聊天窗口,在上面移来移去,哈哈,那个背景色出现了,但只是一部分——被重绘的那部分,当时给一个同事看的时候,他还问:这是怎么实现的啦……
囧!!

目前我还没想明白到底是为啥出现这种状况。解决的方法也是相当的离奇,不知道是 IE 的 box model 的问题还是什么,不过通过设置 width 和 height 可以解决 IE 不止一个 bug,大概不会是 IE 计算区域的占地面积而造成的吧!
.exprItem {
background-color: #666;
_height: 1px;
padding: 0;
}
上面通过一个 CSS hack 是其中一个解决方法,这种写法只有 IE 认得出来。因为通常情况下,我都希望元素自己去管理其领地而不要来问我应该拨多少地。
* IE version is 6.0.2900.2180.xpsp_sp2_gdr.080814-1233