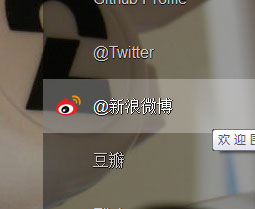
在处理首页一些细节的时候发现,在 Windows 上的 Chrome 显示 @ 符号的时候有些异常:

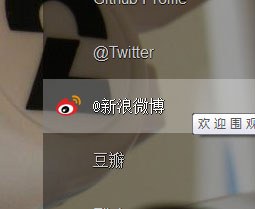
通过和上面一个 @ 对比即可发现下面一个更加窄一些。
为什么会有这么一个奇怪的现象呢?
想起前几天看的一篇博文 浏览器如何渲染文本,里面说到,在进行文字排版之前,会有个 text run 的过程,会根据一些语言规则,产生出一些 shaper,然后才是交给后续排版。
按照这个概念,当 “@” 和中文放在一起的时候,它会归入到同一块 shaper 里,后面排版的时候会采用中文字体——宋体。如果在它们之间插入一些西文,是否就会形成不同的 shaper 呢?

经过简单的试验,结果是比较符合猜想的。
但目前只发现 Windows 上的 Chrome 有这样的情况,其它浏览器里的 @ 在任何地方显示都是一样的。如果说这种表现是符合猜想的话,那么从表现的角度来讲,这样又是不对的,因为同一个字符在同一段文字里就有可能表现得不一样了。这并不符合预期。
解决这个问题的办法非常简单,不要让单独一个符号和中文字符单独相处,或者像这样 <span>@</span>。效果就很正常了。