从 GitLab 4.2 升级到 5.0,虽然 步骤 有点儿繁琐,但还算是一路绿灯,但最终却遇到了不能以 ssh 方式访问库的问题。搞了几个小时,找了所有能想到的地方,都搞不清楚究竟哪里错了,于是在 github 上给提了个 issue 3578。
问题的情况简单来说就是,ssh -T 成功,但是 git clone/pull/push 却意外失败,另外 http 的方式是成功的,说明应该还是连接的问题。
唯一有可能存在疑问的地方,应该是 gitlab-shell 的版本。检查的时候会报告说需要 1.1.0,而事实根据升级指引中的操作结果是 1.2.0 的。但从 另一个 issue 的说明 看来,可以通过修改 check.rake 来实现“瞒天过海”。
暂停了 gitlab service,然后切换 gitlab-shell 的版本到 1.1.0
> cd /home/git/gitlab-shell > git checkout v1.1.0 > git checkout -b v1.1.0 # 配置文件不需要改 > ./bin/install
重启 gitlab 后再试试 ssh -T git@mygitlab.com
结果却出错了!
/usr/local/lib/ruby/1.9.1/json/common.rb:148:in `parse': 743: unexpected token at '<html> (JSON::ParserError)
<html>
<head>
<title>Welcome to nginx!</title>
</head>
<body bgcolor="white" text="black">
<center><h1>Welcome to nginx!</h1></center>
</body>
</html>
'
from /usr/local/lib/ruby/1.9.1/json/common.rb:148:in `parse'
from /home/git/gitlab-shell/lib/gitlab_net.rb:24:in `discover'
from /home/git/gitlab-shell/lib/gitlab_shell.rb:28:in `exec'
from /home/git/gitlab-shell/bin/gitlab-shell:16:in `<main>'
为什么会出现这个错误,我没什么头绪,google 了一轮也没什么对症的答案。
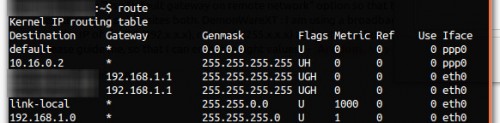
要出现默认的 Nginx 页面,应该还是跟 Nginx 的配置有关,而哪个配置文件是从网上下载的,唯一就是指定了 IP 以及域名。就算直接用 IP 访问,也是可以看见 GitLab 的页面的,但是不会看见 Nginx 的默认页面。
这时,我想起之前曾经改过 /etc/hosts
127.0.0.1 mygitlab.com
如果在服务器端访问 http://mygitlab.com 的时候才会看见 Nginx 的默认页面。果断去掉这个 host 设定,然后再试,一切都正常了。
嗯嗯,具体什么原因要加这个 host 设定,不太清楚了,装 4.2 的时候的事情了。反正 gitlab-shell 1.1.0 跟它有冲突。不过应该算是 gitlab-shell 的问题,它不应该解析出域名的 IP 后直接用 IP 去访问,因为有可能一个 IP 上会挂好多个站点,默认的不一定就是 gitlab。
有时候指定 hosts 能解决一些问题,也有像这种帮倒忙的情况,能不加还是不加吧。
PS: mygitlab.com 不是一个真实的域名。
Update 17 Apr: Issue 3384: Gitlab can’t clone or push